Bekijk deze pagina in het Engels - vanaf daar zijn ook andere talen te vinden.
HTML-blokken
- laatst bijgewerkt op 02-11-2010 voor CMSMS 1.8.2
- HTML-blokken zijn kleine stukjes HTML-code die je kunt hergebruiken in sjablonen en pagina's zonder telkens de tekst opnieuw te typen. Je plaatst simpelweg een verwijzing (tag) naar het betreffende HTML-blok.
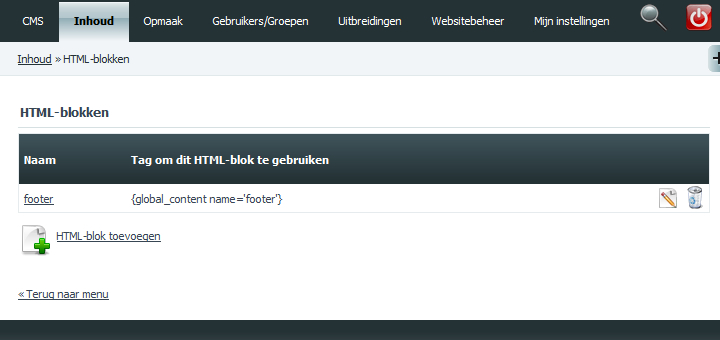
- Bij installatie van CMSMS is er reeds één HTML-blok aangemaakt, de footer:
- Om ergens in een sjabloon of pagina de inhoud van deze tag aan te roepen hoe je er alleen de tag te plaatsen:
{global_content name='footer'}
- zelf een HTML-blok toevoegen
- Ga naar Inhoud > HTML-blokken en klik op HTML-blok toevoegen.
- Geef een geschikte naam op (die zo goed mogelijk aangeeft wat het HTML-blok doet) en voer de HTML-code in (Inhoud).
- Geef eventueel in het vak Andere editors aan wie, buiten de algemene groepsrechten om, bevoegd zijn het HTML-blok aan te passen. Of draag het blok over aan een andere eigenaar (kan alleen indien er meerdere personen met een inlog-account zijn).
- zelf een HTML-blok aanpassen
- Klik op de naam van het HTML-blok, of op het bewerk icon aan het einde van de regel.
- een HTML-blok verwijderen
- Wees hiermee voorzichtig. Als je niet zeker weet dat het HTML-blok nergens op de site wordt gebruikt kan je het beter maar gewoon laten staan.
- WYSIWYG en JavaScript
- Standaard is voor HTML-blokken de WYSIWYG weergave ingeschakeld. Die kan je incidenteel uitschakelen met het vink-vakje onder het veld Inhoud, maar je kunt hem ook permanent uitschakelen via gebruikersvoorkeuren.
- Waarom zou je dat wel of niet doen?
- Wanneer je simpelweg stukjes content creëert in je HTML-blokken, wat tekst, een afbeelding misschien, al dan niet opgemaakt, dan kan je rustig met de WYSIWYG weergave werken.
- Maar wanneer je bijv. een stukje JavaScript wilt toepassen, dan kan de WYSIWYG voor problemen zorgen, doordat hij de code verkeerd interpreteert en opslaat.
- Schakel bij gebruik van JavaScript dan ook altijd eerst de WYSIWYG-modus uit!
- Zet bovendien je JavaScript-code tussen literal-tags, dus zo:
{literal}
hier staat je JavaScript
{/literal}
- Wanneer je in je HTML-bloks veelvuldig scripts gebruikt is het aan te bevelen de WYSIWIG-modus voor HTML-blokken permanent uit te zetten.
- HTML Blobs en Global content blocks
- In de begindagen van CMSMS werden de HTML-blokken HTML Blobs genoemd. Tegenwoordig heten ze in de engelse versie global content blocks. Het is handig dat te weten als je via het forum informatie zoekt.
Bijdragen aan de Nederlandse wiki? Check dan eerst het forum-topic WIKI - wat doen we daarmee?