Onderwerpen
- startpagina
- ik ben een redacteur
- ik ben een ontwerper
- sjablonen
- stylesheets
- menubeheer
- themabeheer
- ik ben een beheerder
- over deze wiki
Bekijk deze pagina in het Engels - vanaf daar zijn ook andere talen te vinden.
Stylesheets
- laatst bijgewerkt op 27-12-2010 voor CMSMS 1.9.2
- De stylesheets definiëren de stijl en opmaak van je website.
- Stylesheets worden gekoppeld aan het sjabloon dat de inhoud van je site definieert.
- Je kunt alle stijlen en opmaak in één stylesheet plaatsen, maar vaak is het handiger meerdere stylesheets te gebruiken. Zo kan je bijvoorbeeld alle opmaak van je menu in een apart stylesheet opnemen en zo ook heeft de nieuws-module een eigen stylesheet. Dat maakt het een stuk eenvoudiger de opmaakdefinities van een onderdeel van je site te vinden en eventueel aan te passen.
stylesheets die worden meegeleverd met de CMSMS sjablonen
- CMSMS levert een aantal sjablonen mee. Vrijwel elk sjabloon heeft een eigen Layout:-stylesheet dat het uiterlijk van de site in z'n totaliteit bepaalt en meestal ook één of twee stylesheets die het uiterlijk van het menu bepalen (de navigatie). Daarnaast maken de meeste gebruik van één of meer van vier stylesheets die bepaalde taken voor hun rekening nemen.
vier stylesheets met bepaalde taken
- Accessibility and cross-browser tools regelt o.m. de opmaak van externe links en een aantal zaken rondom Internet Exporer.
- Handheld regelt opmaak voor kleinere beeldschermen: smartphones vooral.
- Module: News definieert de opmaak van de nieuwsmodule. Moet meestal worden aangepast om de layout van het nieuws in overeenstemming te brengen met de rest van de website.
- Print regelt dat een printopdracht alleen de belangrijke content print en niet van alles daaromheen.
- Navigation: Simple - Horizontal / Navigation: Simple - Vertical - Afhankelijk van de opmaak van je sjabloon moet je een of beide stylesheets koppelen. Je hoeft slechte een paar dingen te veranderen om het menu het uiterlijk naar je smaak te geven.
- Navigation: CSSMenu - Horizontal / Navigation: CSSMenu - Vertical - Als je liever een keuze-CSS-menu gebruikt, kies dan één van deze twee sheets.
sjabloonspecifieke stylesheets
- Layout-XXX - Elk sjabloon heeft een eigen stylesheet dat de algehele layout van dat sjabloon definieert. Bijvoorbeeld, door alleen deze sheet te veranderen kun je het menu laten verschijnen bovenaan, links of rechts.
volgorde van stylesheets
- De stylesheets worden van boven naar beneden afgewerkt door de browser, en dat betekent dat het de laatst gevonden informatie de voorgaande overschrijft.
- De beste volgorde van je stylesheets is daarom te beginnen met het meest algemene stylesheet en daarna steeds specifiekere stylesheets toe te voegen.
- In praktijk betekent dat dat je je Layout:-sheet(s) als eerste aan het sjabloon koppelt, daarna de navigatie-stylesheets, dan de stylesheets die behoren bij bepaalde modules en tenslotte Accessibility and cross-browser tools, Handheld en Print.
- Pas je stylesheets ook in deze volgorde aan: dus eerst bepaal je de algehele layout in het Layout:-stylesheet. Als die goed zit kijk je naar de navigatie-stylesheets en als je die voor elkaar hebt kijk je of je nog iets moet doen voor de modules.
- Wanneer je hele site er goed uitziet loop je eventueel nog de laatste drie na om de puntjes op de i te zetten voor verschillende browsers, smartphones en het printen van content.
stylesheets aanpassen
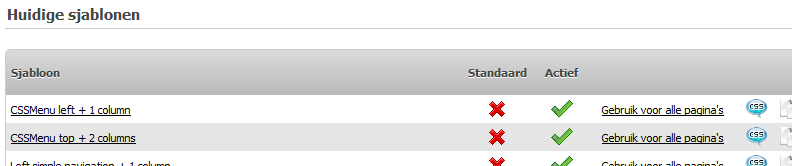
- Op het overzicht van sjablonen tref je bij elk sjabloon een verwijzing naar zijn CSS-bestanden aan:
- Klik daarop en kies vervolgens wel stylesheet je wilt aan passen.
- Je kunt het complete overzicht van stylesheets benaderen via het menu Opmaak > Stylesheets.
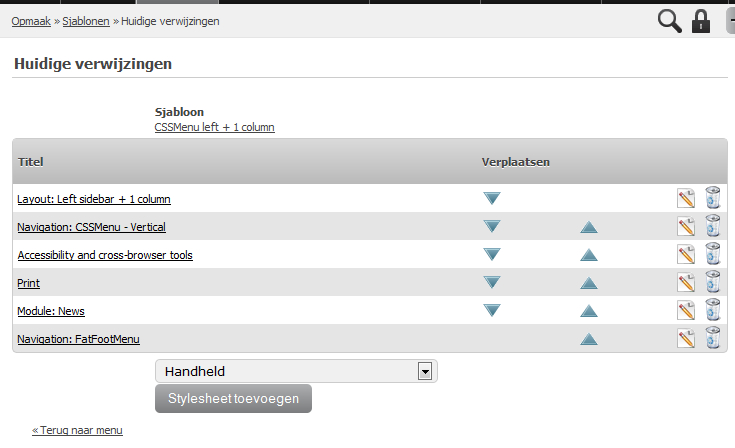
stylesheets koppelen aan een sjabloon
- Klik in het overzicht van sjablonen op de verwijzing naar de CSS_bestanden.
- Onderin het scherm kan je je keuze maken uit de nog niet gekoppelde stylesheets en ze toevoegen.
- Eenmaal gekoppeld kan je met de pijltjes de volgorde bepalen en desgewenst kan je een stylesheet ook weer ontkoppelen.
- opmerking
- Hoewel ontkoppelen gebeurt door op het vuilnisbakje te klikken, wordt het stylesheet niet verwijderd, maar slechts ontkoppeld. Het blijft beschikbaar, totdat je het daadwerkelijk verwijdert vanaf de pagina Stylesheets.
Bijdragen aan de Nederlandse wiki? Check dan eerst het forum-topic WIKI - wat doen we daarmee?