Onderwerpen
- startpagina
- ik ben een redacteur
- ik ben een ontwerper
- ik ben een beheerder
- over deze wiki
Bekijk deze pagina in het Engels - vanaf daar zijn ook andere talen te vinden.
Hoe CMS Made Simple werkt
- laatst bijgewerkt op 29-12-2009
- Hoe wordt nu een website opgebouwd met CMS Made Simple? Er zijn een aantal termen die een centrale rol spelen om dit te begrijpen.
- Noot: Als je alleen bestaande pagina's wilt aanpassen hoef je dit niet te lezen. Je kan dan direct naar Ik ben een redacteur gaan.
Sjablonen & stylesheets (het ontwerp)
- Een sjabloon beschrijft de HTML layout, het ontwerp van een pagina. De stylesheets bepalen hoe alles eruit ziet: lettertype, achtergrond, lokatie op de pagina etc. Dit is het werk van een ontwerper.
- Alles dat is opgenomen in de sjabloon wordt toegevoegd aan iedere pagina die gebruikmaakt van die sjabloon. Daarom hoeft de persoon die de inhoud bewerkt, de redacteur, geen kennis te hebben van webdesign.
- In een sjabloon worden "placeholders" voor content (inhoud) en navigatievelden opgenomen. Als een bezoeker een pagina opvraagt, wordt deze automatisch gegenereerd vanuit de sjabloon en worden de "placeholders" vervangen door content.
- Na installatie van CMS Made Simple zijn er enkele basissjablonen beschikbaar die je kan aanpassen aan je behoeften. Als ontwerper kan je ook nieuwe sjablonen aanmaken.
- Je kan binnen een website een of meer sjablonen tegelijk gebruiken, want voor iedere pagina individueel kan je aangeven welke sjabloon moet worden gebruikt. Dat maakt het bijvoorbeeld mogelijk alleen op de openingspagina het nieuws weer te geven.
- Lees meer over sjablonen op de pagina Ik ben een ontwerper.
Pagina's (de structuur)
- Pagina´s bepalen de structuur van de website. Beschouw een website als een verzameling pagina´s. Deze pagina´s kunnen worden opgevraagd via een menu. Je kan ook naar een pagina verwijzen vanuit een andere pagina.
- De navigatie, of het menu, zijn de verwijzingen die helpen te navigeren door de pagina´s van de website. Deze verwijzingen worden automatisch gecreëerd door CMS Made Simple op basis van de paginastructuur.

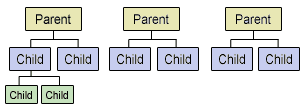
- Pagina´s kunnen zich, als takken aan een boom, op verschillende niveau´s bevinden. Op het hoogste niveau in het menu zitten de parent pagina's. Iedere parent pagina kan child pagina's hebben die op hun beurt weer als parent pagina kunnen fungeren.
- In het navigatiemenu rechts bijvoorbeeld, is "Beginnen met CMSMS" de parent van verschillende child pagina's, waarvan en een "Hoe CMSMS werkt" is.
- Het sjabloon en de stylesheets bepalen waar op een pagina het navigatiemenu wordt weergegeven.
Content
- De content is de informatie die op de pagina wordt weergegeven, de inhoud dus. Voor elke pagina op de site kan je kiezen welke sjabloon je wilt gebruiken. Als u content toevoegt aan een pagina, wordt dit automatisch geplaatst in de "placeholders" van het sjabloon dat je gebruikt.
- Een pagina kan een of meer content-gebieden hebben, bijv. een groot vlak middenin de pagina voor de hoofdinhoud, en een smalle kolom rechts voor aanvullende informatie.
Werkvolgorde
- Dit zijn de basisstappen voor het bouwen van een website met CMS Made Simple:
- Plan -- Bepaal welke pagina´s je wilt hebben (structuur) en hoe de pagina's er uit moeten zien (ontwerp).
- Creëer sjablonen -- Creëer een of meer sjablonen en stylesheets die de layout van de pagina's beschrijven.
- Creëer pagina's -- Creëer pagina's, geef aan welk sjabloon moet worden gebruikt bij welke pagina en voeg content toe.
- Als een gebruiker naar je site gaat wordt de pagina gegenereerd vanuit het sjabloon met toevoeging van de content op de plaatsen van de "placeholders".
Bijdragen aan de Nederlandse wiki? Check dan eerst het forum-topic WIKI - wat doen we daarmee?
