This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
How CMS Made Simple works
- So how is a web-site created with CMS Made Simple? There are a couple of terms that are central to understanding this.
- Note: If you will only edit existing pages you don't have to read this, but can jump right to I am an Editor.
Templates (the design)
- A template is basically the HTML layout, or the design, of a page. This is the work of the designer. Whatever is in a template is added on every page that is using that template, meaning that the person editing the content doesn't need any web design skills.
- In the template there are placeholders for content and navigation areas. When a user is visiting your site the page is automatically generated from the template and the placeholders are filled with the content.
- When you first install CMS Made Simple there are some basic templates that you can use and customize to your needs. The designer of your site can also add new templates to make the site look any way you want.
- Read more about templates on the page I am a Designer.
Pages (the structure)
- Pages determine the structure of your web-site. Think of a web-site as a set of pages. These pages are accessed through a menu. You can also link to a page from within another page.
- The navigation, or the menu, consists of links that helps the user navigate through the pages on your web site. These links are automatically created by CMS Made Simple from the page structure.
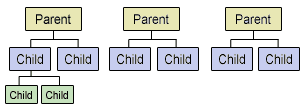
- Pages can be in several levels, like a tree of generations. The top level in the menu are the parent pages. Each parent page can have children pages, which in turn can be parents to other children.
- In the navigation to the right, for example, Getting Started is the parent to several children pages, one of them being How CMSMS works.
- The template determines where on a page the navigation is placed.
Content
- The content is the information for the page. For each page on your site you choose what template to use. When you add content to a page, it is automatically placed in the placeholders of the template you are using.
- A page can have one or several content areas.
Workflow
- These are the basic steps when creating a website with CMS Made Simple:
- Plan -- Determine what pages you want (structure) and how you want these pages to look (design).
- Create Templates -- Create one or several template(s) that determine the layout of your pages.
- Create Pages -- Then you create pages, add content to them and select what template to use for each page.
- When a user navigates to your site the page is created from the template, adding the content where the placeholder(s) are in the template.
This page in:
English -
Deutsch -
Español -
Français -
Italiano -
Lietuvių -
Nederlands -
Norsk -
Polski -
Česky -
Русский -
Svenska -
Tiếng Việt -
عربي -
日本語
简体中文