This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
CMS Made Simpleの操作方法
さて、どのようにしてCMS Made Simpleでサイトを作成するのでしょうか?これを理解するには、重要用語をいくつか知っておく必要があります。
注意: 既存ページの編集のみ行う方は、以下を飛ばして、右の エディタの方へ へ進んでも構いません。
テンプレート (デザイン)
基本的にページのテンプレートレイアウト/デザインはHTMLです。これはデザイナーの役目です。テンプレートを使ったページに追加を行うのであれば、コンテンツ編集者はウェブデザインのスキルなしで編集できるのです。
テンプレートには、コンテンツやナビゲーションエリアにプレースホルダーが用意されています。ユーザーがサイトを訪問すると、ページはテンプレートを使って自動的に生成され、プレースホルダーにはコンテンツが埋められます。
CMS Made Simpleを新規インストールすると、お好みに合わせて使用したりカスタマイズしたりできる基本テンプレートがいくつかあります。サイトのデザイナーは、新規テンプレートを追加して、自由に見た目を変更することが可能です。
テンプレートについての詳細は デザイナーの方へ をご覧ください。
ページ (サイト構造)
ページによってサイトの構成を決定します。ウェブサイトは、ページが集まったものと考えてください。ページはメニューからアクセスできます。また他のページ内のリンクから移動することも可能です。
ナビゲーション/メニュー
ナビゲーション/メニューは、ユーザーのウェブサイト内の自由な移動を可能にするためのリンクです。CMS Made Simpleはこういったリンクを、ページ構造にあわせて自動的に作成します。
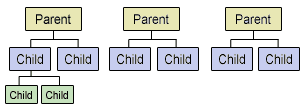
ページは、親子関係のツリー構造のようにいくつかのレベルに分けることができます。トップレベルメニューは親ページです。各親ページには子ページがあり、また逆に、どの親ページも他の親ページの子ページになりえます。
たとえば、右のナビゲーションでは、「使ってみよう」は子ページをいくつか持つ親ページで、そのうちのひとつが、「CMSMSの操作方法」になります。
テンプレートは、ページ内のどこにナビゲーションを配置するかを決めます。
コンテンツ
コンテンツはページの情報です。サイトの各ページごとに、どのテンプレートを使用するか選択できます。ページへコンテンツを追加すると、テンプレートのプレースホルダーに自動的に埋められます。
ページには、1つ以上のコンテンツエリアがあります。
ワークフロー
CMS Made Simpleでサイト作成するときの、基本ステップは以下のとおりです。
- プラン -- 必要なページ(ページ構成)や見た目(デザイン)を決定します。
- テンプレートの作成 -- ページレイアウトを決めるテンプレートをいくつか作成します。
- ページの作成 -- ページを作成し、コンテンツを追加し、各ページで使用するテンプレートを選択します。
ユーザーがサイト訪問したとき、テンプレートを使ってページが生成され、テンプレート内のプレースホルダーにコンテンツが追加されます。
This page in:
English -
Deutsch -
Español -
Français -
Italiano -
Lietuvių -
Nederlands -
Norsk -
Polski -
Česky -
Русский -
Svenska -
Tiếng Việt -
عربي -
日本語
简体中文