Table of Contents
- Inicio
- Instalación
- Primeros pasos
- El panel de administración
- Extensiones
- Trucos y consejos
- Glosario de términos
- Guía del desarrollador
This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
Cómo funciona CMS Made Simple
¿Cómo se crea un sitio con CMS Made Simple? Hay un par de conceptos que son esenciales para entenderlo.
Nota: Si sólo quieres editar páginas existentes no tienes que leer esto, y puedes ir directamente a Soy un editor.
Plantillas (el diseño)
Una plantilla es básicamente la disposición del HTML, o el diseño de una página. Crearlas es el trabajo del diseñador. Todo lo que esté en una plantilla aparecerá en todas las páginas que usan esa plantilla, por lo que la persona que edita el contenido no necesita tener ningún conocimiento de diseño web.
En la plantilla hay etiquetas reservadas (marcas específicas que actúan como huecos) para el contenido y las áreas de navegación. Cuando un usuario visita tu sitio la página se genera automáticamente a partir de la plantilla, y las etiquetas reservadas se reemplazan por el contenido (los huecos se rellenan con el contenido).
Tras instalar CMS Made Simple hay algunas plantillas básicas que se pueden usar y adaptar a tus necesidades. El diseñador del sitio también puede añadir plantillas nuevas que pueden hacer que el sitio tenga el aspecto que se quiera.
Puedes leer más sobre las plantillas en la página Soy un diseñador.
Páginas (la estructura)
Las páginas determinan la estructura del sitio web. Piensa en un sitio web como en un conjunto ordenado de páginas como, por ejemplo, en el índice de un libro. Estas páginas son accesibles a través de un menú y también puedes crear un enlace a una página desde otra.
La navegación, o el menú, son enlaces que ayudan al usuario a navegar por las páginas de tu sitio web. Estos enlaces se generan automáticamente por CMS Made Simple a partir de la estructura de las páginas.
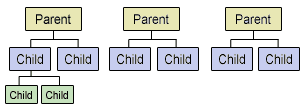
Las páginas pueden ubicarse en varios niveles, como en las ramas de un árbol genealógico, o en las de un árbol de directorios. En el primer nivel del menú están las páginas padre. Cada página puede tener varios hijos, que a su vez pueden ser los padres de otros hijos.
En el menú de navegación de la derecha, por ejemplo, la página de Primeros pasos es el padre de varios hijos, uno de ellos es Cómo funciona CMSMS.
La plantilla determinará en qué parte de la página se coloca el menú situando su etiqueta en el lugar deseado.
Contenido
El contenido es la información de la página. Para cada página de tu sitio, puedes escoger qué plantilla quieres utilizar. Cuando añades contenido a una página, éste se colocará automáticamente en las etiquetas reservadas de la plantilla que estás usando.
Por otro lado, una página puede tener una o varias áreas de contenido.
Esquema de trabajo
Éstos son los pasos básicos para crear un sitio web con CMS Made Simple:
- Planificación -- Determina qué páginas quieres (la estructura) y qué aspecto quieres que tengan (diseño).
- Crear plantillas -- Crea una o varias plantillas que determinen el diseño de tus páginas.
- Crear las páginas -- Crea las páginas, añádeles el contenido, y selecciona qué plantilla usar en cada una de ellas.
Como ya dijimos antes, cuando un usuario navega por tu sitio la página se crea a partir de la plantilla, ya que, las etiquetas reservadas se reemplazan por el contenido (los huecos se rellenan con el contenido).
This page in:
English -
Deutsch -
Español -
Français -
Italiano -
Lietuvių -
Nederlands -
Norsk -
Polski -
Česky -
Русский -
Svenska -
Tiếng Việt -
عربي -
日本語
简体中文