Table of Contents
- Main page
- For All Users
- For Designers
- For Developers
- For Editors of this wiki
This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
About the Menu Manager
- The Menu Manager allows you to easily create custom menus for your pages using templates.
- The Themes site was added a nice tutorial about the {menu} tag options of the Menu Manager.
Implementing a Custom CSS Menu into Your CMSMS Design
- 1. Within your CMSMS template (and corresponding CSS stylesheet) designate where you want your menu to be located by giving the appropriate div or table that will hold the menu a name, such as “main_menu”. Your template code would look like this:
<div id="main_menu"></div>
- And your CSS stylesheet might look something like this:
#main_menu {
margin-left: 29%;
margin-right: 2%;
}
- 2. Next, you need to tell your template that this “main_menu” div/table is where you want your menu to appear. You do this by adding the "menu" tag. Now, your template code should look like this:
<div id="main_menu">{menu}</div>
- However, adding this tag by itself is not enough for beautifully styled menus. For that, you will need to specify within this "menu" tag which menu template you want to use. CMSMS comes with three pre-designated menu templates. A flexible template for pretty CSS designs is ‘cssmenu.tpl’. So, now tell the menu template to use the cssmenu template. You do this by adding it to the "menu" tag like so:
<div id="main_menu">{menu template='cssmenu.tpl'}</div>
- 3. Now you need to add some CSS to make this cssmenu.tpl look beautiful! As with the styling of any template, we do this by creating a stylesheet. For simplicity sake, name this new stylesheet something like main_menu_stylesheet.
- 4. Within this main_menu_stylesheet put the CSS styling for your menu. An example of a basic menu stylesheet might be:
#main_menu ul {
list-style:none;
margin:0;
padding:0;
}
#main_menu li {
display: inline;
margin: 0 2px 0 0;
padding: 0;
text-transform:uppercase;
}
#main_menu a {
float: left;
display: block;
font: bold 12px Arial;
color: black;
text-decoration: none;
margin: 0 1px 0 0;
padding: 5px 10px 5px 10px;
background-color: white;
}
- 5. Once you have added your CSS and saved your main_menu_stylesheet, don’t forget to attach it to your main template. At a bare minimum, your main template should now have two stylesheets attached: your main stylesheet for the overall styling of your page and the main_menu stylesheet for the styling of your menu.
- Using CSS you can pretty much create any design that you like. For some great examples of CSS menus check out these links:
- http://www.dynamicdrive.com/style/csslibrary
- http://www.webshapes.org/template/category/CSS_Menus
- http://webdeveloper.econsultant.com/css-menus-navigation-tabs/
- Within the CSS there are some things to be aware of:
- Make sure your menu div/table id in your main template and the menu stylesheet match! If you called the div/table that holds the menu “main_menu” then the menu stylesheet has to also use this. A basic example of a stylesheet might be:
#main_menu ul {
list-style:none;
margin:0;
padding:0;
}
#main_menu li {
display: inline;
margin: 0 2px 0 0;
padding: 0;
text-transform:uppercase;
}
#main_menu a {
float: left;
display: block;
font: bold 12px Arial;
color: black;
text-decoration: none;
margin: 0 1px 0 0;
padding: 5px 10px 5px 10px;
background-color: white;
}
- To style the current page link differently from the other links (eg: have the link for the page you are currently on highlighted) then you will also need to specify this in the CSS. Typically, this is designated as .menuactive.
#main_menu li .menuactive { /** currently selected menu item **/
background-color:
padding-top: 9px;
padding-bottom: 5px;
color: white;
}
- If your menu has parent and children items, then to style the parent menu item, rather than the current page menu item, you use .menuparent.
- If you are using drop down or flyout menus then these will not work in IE6 unless you add the following lines of code into your main template, between the "head" tags:
<!--[if lte IE 6]> <script type="text/javascript" src="modules/MenuManager/CSSMenu.js"></script> <![endif]-->
- To remove the numbers before the menu items you simply need to attach the Accessibility stylesheet (included in the default CMSMS stylesheets) to your main template.
Menu manager node parameter list
- For a list of the $node variable parameters referenced in this page, please see:
- Add this code between the "head" tags in your template:
<!--[if IE]> <script type="text/javascript" src="modules/MenuManager/CSSMenu.js"></script> <![endif]-->
- Add this code where you want the menu to appear in your template:
{cms_module module='menumanager' template='cssmenu-accessible.tpl'}
- Attach the included "Default CSSMenu Horizontal" Stylesheet to the template you are using.
Get first digit of $node->hierarchy
{foreach from=$nodelist item=node}
{if $node->current == true}{$node->hierarchy|truncate:1:""}{/if}
{/foreach}
- The above code would render the first digit of $node->hierarchy. For example if you have the following layout:
- 1. Home
- 2. Services
- 2.1. First
- 2.2. Second
- 3. Contact
- 3.1. Address
- 3.2. Form
- and the current page is "Services", "First, or "Second" then a "2" would be outputted. If the current page is "Contact, Address, or Form" then a "3" would be outputted.
- NOTE: The above code works only for a single-digit hierarchy. If your site has more than 9 top-level categories, it will not work.
User Submitted Templates
- This outputs a vertical menu that uses the free Silk Icons
- Put this code in your menu template:
{if $count > 0}
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth != $node->prevdepth}
{if $node->depth > $node->prevdepth}
<ul>
{elseif $node->depth < $node->prevdepth}
</li></ul>
{/if}
{elseif $node->index > 0}
</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
{/if}
{if $node->type == 'sectionheader'}
<span class="sectionheader{$node->depth}">{$node->menutext}</span>
{else}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-1} </li>
</ul>
{/if}
- To show this menu on your page put this code in your page template:
{cms_module module='menumanager' template='menu_with_icons' collapse='1'}
- Author: Elijah Lofgren
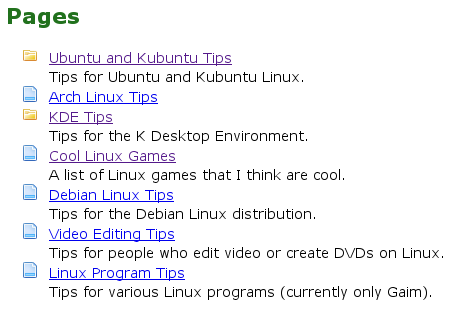
list_children (Now working with multiple groups of child pages)
- Shows a list of the children of the current page with their description (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons.
- Put this code in your menu template:
{assign var="firstsub" value="1"}
{assign var="depth" value="-2"}
{assign var="depthcheck" value="0"}
{assign var="listopened" value="0"}
{if $count > 0}
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $depthcheck == 1 && $node->depth != $node->prevdepth}
<h2>Pages</h2>
<ul class="menu_horiz">
{assign var="depth" value=$node->depth}
{assign var="depthcheck" value="0"}
{assign var="listopened" value="1"}
{/if}
{if $node->depth == $depth && $firstsub == 1}
<li style="list-style-image: url('images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{elseif $listopened == 1}
{assign var="firstsub" value="0"}
{/if}
{if $node->current == true && $node->haschildren == true}
{assign var="depthcheck" value="1"}
{/if}
{/foreach}
{if $listopened == 1}
</ul>
{/if}
{/if}
- To show this menu on your page put this code in your page template:
{cms_module module='menumanager' collapse='1' template='list_children'}
- Author: Elijah Lofgren
- Edit: (hajamie):
- The previous version did not work correctly if the site had children under different pages. It used to show all the children after the page clicked (including ones which were a child of a different page). Now it only shows children of the current page.
list_children_recursive
- Shows a recursive list of the children of the current page with their description (if you store the page's description in its "Description (Title Attribute)" field). It also uses the Silk Icons.
- Put this code in your menu template:
{if $count > 1}
<h2>Pages</h2>
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">{$node->menutext}
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
<br>{$node->titleattribute}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul>
{/if}
Next create a new User Defined Tag named "page_alias" with the following content:
global $gCms;
$gCms->smarty->assign('page_alias', $gCms->variables['page_name']);
To show this menu on your page put this code in your page template:
{page_alias}
{cms_module module='menumanager' start_page="$page_alias" template="list_children_recursive"}
Author: Elijah Lofgren
show_home_siblings
Shows a list of the siblings of the home page with their description (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons. I only made this one because I couldn't seem to make the "list_children" one work with the home page
Preview: See above preview for "list_children".
Put this code in your menu template:
{assign var="startshowing" value="0"}
{if $count > 0}
<h2>Pages</h2>
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $startshowing == "1"}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{/if}
{if $node->current == true}
{assign var="startshowing" value="1"}
{/if}
{/foreach}
</ul>
{/if}
To show this menu on your page put this code in the content of your home page:
{cms_module module='menumanager' template='show_home_siblings' collapse='1'}
Author: Elijah Lofgren
Shows a sub-menu starting at a given page.
This method is really simple as it just uses (most) standard menu templates. The only special thing here is that we work out which part of the current heirarchy we want to start the menu from. I originally wrote this as an accompaniment to CSS menus where the options tend to get lost out of sight. The 'top level' menus are always on screen, so by using this, you can add a sub menu showing the current top-level's children.
First, create a User Defined Tags for News module to determine which page's siblings we want:
# Name: hierarchy
global $gCms;
$pos = $gCms->variables['position'];
$base = explode('.', $pos);
$smarty->assign('h_toplevel', $base[0] * 1);
$smarty->assign('h_parent', $base[ (count($base) > 1) ? count($base)-2 : 0 ] * 1);
$smarty->assign('h_this', $base[count($base)-1] * 1);
To show this menu on your page put this in your template or page:
{hierarchy}
{cms_module module='menumanager' start_element=$h_toplevel template='ellnav-vert.tpl' collapse='0'}
If you want the current page's children in your menu, use $h_this. If you want the current page's parent's children (ie, this page's sibblings) use $h_parent.
Author: Rick Measham with help from Ted Kulp
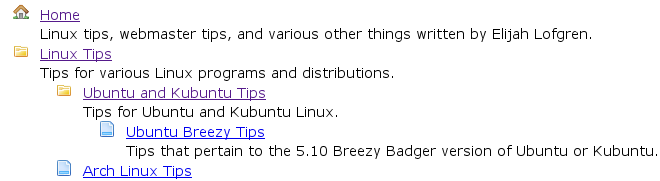
improved_sitemap
Shows a list of all your pages with icons and descriptions (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons.
Put this code in your menu template:
{if $count > 0}
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">{$node->menutext}
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
{if $node->type == 'sectionheader'}
<span class="sectionheader{$node->depth}">{$node->menutext}</span>
{else}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
{/if}
<br>{$node->titleattribute}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul>
{/if}
To show the site map put this code in the content of your site map page:
{cms_module module='menumanager' template='improved_sitemap'}
Author: Elijah Lofgren
count_children
Outputs the number of children the current page has. If it does not have any children, then nothing will be outputted.
Put this code in your menu template:
{if $count > 0}
{foreach from=$nodelist item=node}
{if $depthcheck == 1 && $node->depth != $node->prevdepth}
{assign var="depth" value=$node->depth}
{assign var="depthcheck" value="0"}
{/if}
{if $node->depth == $depth}
{counter assign="num_children"}
{/if}
{if $node->current == true && $node->haschildren == true}
{assign var="depthcheck" value="1"}
{/if}
{/foreach}
{num_children}
{/if}
Put this code where you want the number of children to be shown:
{cms_module module='menumanager' template='count_children' collapse='1'}
Author: Elijah Lofgren
Makes it so that you can click on a parent page to show/hide its children without a page refresh. This menu template uses the same Javascript function that the built-in startExpandCollapse and stopExpandCollapse tags use. This vertical menu also uses the free Silk Icons
Put this in a new menu template called "menu_icon_expand":
{if $count > 0}
<script type="text/javascript" language="javascript" src="lib/helparea.js"></script>
<ul class="menu_horiz" style="padding-left:0;">
{foreach from=$nodelist item=node}
{if $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{elseif $node->index > 0 && $listopen == 0}
</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
<li style="list-style-type:none;">
{if $node->current == true}
<img src="/images/icons/{$icon}_go.png" alt="" /> {$node->menutext}
{if $node->haschildren == true }
<ul style="padding-left:14px;">
{assign var="listopen" value="1"}
{/if}
{else}
{if $node->haschildren == true && $node->parent != true}
<a href="javascript:expandcontent('node{$node->id}');"><img src="/images/icons/{$icon}.png" alt="Expand" /></a>
{else}
<img src="/images/icons/{$icon}.png" alt="" />
{/if}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{if $node->haschildren == true && $node->parent != true}
{assign var="listopen" value="1"}
<ul id="node{$node->id}" class="expand" style="padding-left:14px;">
{elseif $node->parent == true}
{assign var="listopen" value="1"}
<ul style="padding-left:14px;">
{/if}
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul></ul>
{/if}
Then in your page template call it with this:
{cms_module module='menumanager' template='menu_icon_expand'}
Author: Elijah Lofgren
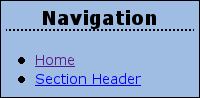
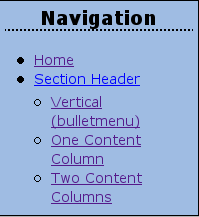
section_expand
Makes it so that you can click on your section headers and other pages to show/hide their children. This menu template uses the same Javascript function that the built-in startExpandCollapse and stopExpandCollapse tags use.
Previews:
Before click on "Section Header":  After click on "Section Header":
After click on "Section Header": 
Set up your pages like this:
Pos. | Title | Type 1 Home Content 2 Section Header Section Header 2.1 - Vertical (bulletmenu) Content 2.2 - One Content Column Content 2.3 - Two Content Columns Content
Put this in a new menu template named "section_expand.tpl":
{* CSS classes used in this template:
#active - The active/current page
li#separator - To style the ruler for the separator
span.sectionheader - To style section header *}
{if $count > 0}
<script type="text/javascript" language="javascript" src="lib/helparea.js"></script>
<div class="menu">
<ul id="menu">
{assign var="prevdepth" value="1"}
{foreach from=$nodelist item=node}
{assign var="prevdepth" value=$prevnode->depth}
{if ($node->depth <= $prevdepth)}
{if ($prevnode->haschildren == "1")}<li></li></ul></div></li> {* bugfix if subitems were not shown in menu *}
{else}
{if $node->depth < $prevdepth}
{assign var="act_depth" value=$prevdepth-$node->depth}</li>
{while (($act_depth > 0) and ($collapseopened > 0))}
</ul></div></li>
{assign var="act_depth" value=$act_depth-1}
{assign var="collapseopened" value=$collapseopened-1}
{/while}
{else}
</li>
{/if}
{/if}
{/if}
{if $node->type == 'separator'}
<li id="separator"></li>
{else}
{if $node->current == true}<li id="active">
{else}<li>
{/if}
<a id="pic{$node->id}"
{if $node->type != 'sectionheader'}
href="{$node->url}"
{if $node->target ne ""}
target="{$node->target}"
{/if}
{/if}
{if $node->haschildren == '1'}
{assign var="collapseopened" value=$collapseopened+1} onclick="expandcontent('sub{$node->id}')"
{else}
{/if} style="cursor:hand; cursor:pointer">
{if $node->type == 'sectionheader'}<span class="sectionheader">{/if}
{$node->menutext}
{if $node->type == 'sectionheader'}</span>{/if}
</a>
{if $node->haschildren == '1'}<div id="sub{$node->id}" class="expand"><ul>{/if}
{/if}
{assign var="prevnode" value=$node}
{/foreach}
{if ($prevnode->haschildren == "1")}<li></li></ul></div></li> {* bugfix if subitems were not shown in menu *}
{else}
{if $prevnode->depth > 1}
{assign var="act_depth" value=$prevnode->depth-1}</li>
{while (($act_depth > 0) and ($collapseopened > 0))}
</ul></div></li>
{assign var="act_depth" value=$act_depth-1}
{assign var="collapseopened" value=$collapseopened-1}
{/while}
{else}
</li>
{/if}
{/if}
</ul>
</div>
{/if}
Put this in your page template where you want your menu shown:
{cms_module module='menumanager' template='section_expand.tpl'}
Cause this menu uses the smarty {while} tag which isn't included in standard-smarty, create the file "compiler.while.php" in the "lib/smarty/plugins" folder with the following content:
<nowiki>
<?php
/**
* Smarty plugin
* @package Smarty
* @subpackage plugins
*/
/**
* Smarty {while} compiler function plugin
*
* Type: compiler function<br>
* Name: while<br>
* Date: Sep 08 2006<br>
* Purpose: provide a while-loop<br>
* @author Frank Habermann <lordlamer at lordlamer dot de>
* @param string containing var-attribute and value-attribute
* @param Smarty_Compiler
* Examples: The following code will loop 5 times ;)
* <pre>
* {assign var="test" value=1}
* {while ($test <= 5)}
* {assign var="test" value="`$test+1`"}
* jo
* {/while}
*
- /
$this->register_compiler_function('/while', 'smarty_compiler_endwhile');
function smarty_compiler_while($tag_arg, &$smarty) {
$res = $smarty->_compile_if_tag($tag_arg);
preg_match("/<\?php if (.*): \?>/",$res,$token);
return "while " . $token[1] . " {";
}
function smarty_compiler_endwhile($tag_arg, &$smarty) {
return "}";
}
?> </nowiki></pre>
To make the section header look like a link put this in your stylesheet:
span.sectionheader {
text-decoration: underline;
color: blue;
}
Author of first version: Elijah Lofgren
Fixed on 22 November 2006 by Rafael Brix (user:SehLax)(now it also closes sub-sectionheaders, children of content pages are also shown and it fixes the bug that $node->haschildren is also set if the children aren't shown in menu etc.)
show_children_of
Shows a list of the children of a specific page alias with their description (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons.
Create a new menu template named "show_children_of" with the following content:
<h2>Pages</h2>
<ul class="menu_horiz">
{if $count > 0}
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->index != 0}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{/if}
{/foreach}
{/if}
</ul>
In your page template put something like this (substitute "linux" with the alias of the page you want to show the children of):
{cms_module module='menumanager' start_page="linux" template='show_children_of'}
Author: Elijah Lofgren
header_link_to_child
This will make section headers link to their children.
Create a new menu template named "header_link_to_child" with the following content:
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{assign var="showchildren" value="1"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Now in your page template put this:
{cms_module module='menumanager' template='header_link_to_child'}
Author: Elijah Lofgren
header_link_to_child_red_active
This will make section headers link to their children and be red if they are active.
Create a new menu template named "header_link_to_child_red_active" with the following content:
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{assign var="showchildren" value="0"}
{assign var="headerlinkactive" value="0"}
{assign var="listopen" value="0"}
{assign var="doheaderlink" value="0"}
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"{if $headerlinkactive == "1"} style="color:red" {/if}><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{assign var="headerlinkactive" value="1"}
{/if}
{if $node->parent == true}
{assign var="showchildren" value="1"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Now in your page template put this:
{cms_module module='menumanager' template='header_link_to_child_red_active'}
Author: Elijah Lofgren
header_link_to_child_dont_show_children
Same as last template except only top level items are shown. No children.
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{* NOTE: Disabled showing of children here *}
{assign var="showchildren" value="0"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Author: Elijah Lofgren
page_description
Outputs the description (title attribute) of the current page.
{foreach from=$nodelist item=node}
{if $node->current == true}
{$node->titleattribute}
{/if}
{/foreach}
Author: Elijah Lofgren
stop_at_element
Stops at the given element. This example will output pages 1 thru 9.
{assign var="stop_at_element" value=10}
{* CSS classes used in this template:
#menuwrapper - The id for the <div> that the menu is wrapped in. Sets the width, background etc. for the menu.
#primary-nav - The id for the <ul>
.menuparent - The class for each <li> that has children.
.menuactive - The class for each <li> that is active or is a parent (on any level) of a child that is active. *}
{if $count > 0}
<div id="menuwrapper">
<ul id="primary-nav">
{foreach from=$nodelist item=node}
{if $node->hierarchy < $stop_at_element}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->parent == true or ($node->current == true and $node->haschildren == true)}
<li class="menuactive menuparent"><a class="menuactive menuparent"
{elseif $node->current == true}
<li class="menuactive"><a class="menuactive"
{elseif $node->haschildren == true}
<li class="menuparent"><a class="menuparent"
{elseif $node->type == 'sectionheader'}
<li class="sectionheader"><span> {$node->menutext} </span>
{elseif $node->type == 'separator'}
<li style="list-style-type: none;"> <hr class="separator" />
{else}
<li><a
{/if}
{if $node->type != 'sectionheader' and $node->type != 'separator'}
href="{$node->url}"
{if $node->accesskey != ''}
accesskey="{$node->accesskey}"
{/if}
{if $node->tabindex != ''}
tabindex="{$node->tabindex}"
{/if}
{if $node->titleattribute != ''}
title="{$node->titleattribute}"
{/if}
{if $node->target ne ""}
target="{$node->target}"
{/if}
><dfn>{$node->hierarchy}: </dfn>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
><dfn>{$node->hierarchy}: </dfn>{$node->menutext}</a>
{/if}
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-1} </li>
</ul>
<div class="clearb"></div>
</div>
{/if}
Author: Elijah Lofgren
If | you | just | want | simple | menu
{if $count > 0}
{foreach from=$nodelist item=node}<a href="{$node->url}"
{if $node->target ne ""} target="{$node->target}"{/if}
>{$node->menutext}</a>
{if $count > ($node->index+1)} |
{/if}
{/foreach}
{/if}
Author: Borislav Dopudja
If you need the last element at the top of your menulist. It starts at $count element.
{if $count > 0}
{assign var="total" value="$count"}
<ul>
{while ($total >= 1)}
{foreach from=$nodelist item=node}
{if $node->index == $total}
<li><a href="{$node->url}" > {$node->menutext} </a></li>
{/if}
{/foreach}
{assign var="total" value=$total-1}
{/while}
</ul>
{/if}
Author: Saulo Padilha
http://forum.cmsmadesimple.org/index.php/topic,13441.0.html
http://forum.cmsmadesimple.org/index.php/topic,1926.msg73260.html#msg73260