Table of Contents
This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
Contents |
About the Menu Manager
The Menu Manager allows you to easily create custom menus for your pages using templates.
- Add this code between the "head" tags in your template:
<!--[if IE]> <script type="text/javascript" src="modules/MenuManager/CSSMenu.js"></script> <![endif]-->
- Add this code where you want the menu to appear in your template:
{cms_module module='menumanager' template='cssmenu-accessible.tpl'}
- Attach the included "Default CSSMenu Horizontal" Stylesheet to the template you are using.
Get first digit of $node->hierarchy
From [Manager: Getting the root for each node]
{foreach from=$nodelist item=node}
{if $node->current == true}{$node->hierarchy|truncate:1:""}{/if}
{/foreach}
The above code would render the first digit of $node->hierarchy. For example if you have the following layout:
1. Home 2. Services 2.1. First 2.2. Second 3. Contact 3.1. Address 3.2. Form
and the current page is "Services", "First, or "Second" then a "2" would be outputted. If the current page is "Contact, Address, or Form" then a "3" would be outputted.
NOTE: The above code works only for a single-digit hierarchy. If your site has more than 9 top-level categories, it will not work.
User Submitted Templates
This outputs a vertical menu that uses the free Silk Icons
Put this code in your menu template:
{if $count > 0}
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth != $node->prevdepth}
{if $node->depth > $node->prevdepth}
<ul>
{elseif $node->depth < $node->prevdepth}
</li></ul>
{/if}
{elseif $node->index > 0}
</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
{/if}
{if $node->type == 'sectionheader'}
<span class="sectionheader{$node->depth}">{$node->menutext}</span>
{else}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-1} </li>
</ul>
{/if}
To show this menu on your page put this code in your page template:
{cms_module module='menumanager' template='menu_with_icons' collapse='1'}
Author: Elijah Lofgren
list_children
Shows a list of the children of the current page with their description (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons.
Put this code in your menu template:
{assign var="depth" value="-2"}
{assign var="depthcheck" value="0"}
{if $count > 0}
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $depthcheck == 1 && $node->depth != $node->prevdepth}
<h2>Pages</h2>
<ul class="menu_horiz">
{assign var="depth" value=$node->depth}
{assign var="depthcheck" value="0"}
{assign var="listopened" value="1"}
{/if}
{if $node->depth == $depth}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{/if}
{if $node->current == true && $node->haschildren == true}
{assign var="depthcheck" value="1"}
{/if}
{/foreach}
{if $listopened == 1}
</ul>
{/if}
{/if}
To show this menu on your page put this code in your page template:
{cms_module module='menumanager' collapse='1' template='list_children'}
Author: Elijah Lofgren
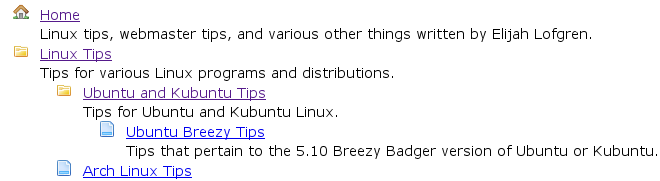
list_children_recursive
Shows a recursive list of the children of the current page with their description (if you store the page's description in its "Description (Title Attribute)" field). It also uses the Silk Icons.
Put this code in your menu template:
{if $count > 1}
<h2>Pages</h2>
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">{$node->menutext}
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
<br>{$node->titleattribute}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul>
{/if}
Next create a new User Defined Tag named "page_alias" with the following content:
global $gCms;
$gCms->smarty->assign('page_alias', $gCms->variables['page_name']);
To show this menu on your page put this code in your page template:
{page_alias}
{cms_module module='menumanager' start_page="$page_alias" template="list_children_recursive"}
Author: Elijah Lofgren
show_home_siblings
Shows a list of the siblings of the home page with their description (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons. I only made this one because I couldn't seem to make the "list_children" one work with the home page
Preview: See above preview for "list_children".
Put this code in your menu template:
{assign var="startshowing" value="0"}
{if $count > 0}
<h2>Pages</h2>
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $startshowing == "1"}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{/if}
{if $node->current == true}
{assign var="startshowing" value="1"}
{/if}
{/foreach}
</ul>
{/if}
To show this menu on your page put this code in the content of your home page:
{cms_module module='menumanager' template='show_home_siblings' collapse='1'}
Author: Elijah Lofgren
Shows a sub-menu starting at a given page.
This method is really simple as it just uses (most) standard menu templates. The only special thing here is that we work out which part of the current heirarchy we want to start the menu from. I originally wrote this as an accompaniment to CSS menus where the options tend to get lost out of sight. The 'top level' menus are always on screen, so by using this, you can add a sub menu showing the current top-level's children.
First, create a User Defined Tag to determine which page's siblings we want:
# Name: hierarchy
global $gCms;
$pos = $gCms->variables['position'];
$base = explode('.', $pos);
$smarty->assign('h_toplevel', $base[0] * 1);
$smarty->assign('h_parent', $base[ (count($base) > 1) ? count($base)-2 : 0 ] * 1);
$smarty->assign('h_this', $base[count($base)-1] * 1);
To show this menu on your page put this in your template or page:
{hierarchy}
{cms_module module='menumanager' start_element=$h_toplevel template='ellnav-vert.tpl' collapse='0'}
If you want the current page's children in your menu, use $h_this. If you want the current page's parent's children (ie, this page's sibblings) use $h_parent.
Author: Rick Measham with help from Ted Kulp
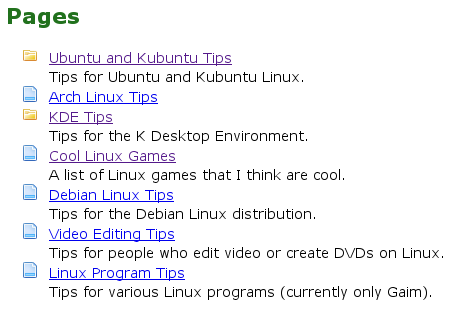
improved_sitemap
Shows a list of all your pages with icons and descriptions (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons.
Put this code in your menu template:
{if $count > 0}
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">{$node->menutext}
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
{if $node->type == 'sectionheader'}
<span class="sectionheader{$node->depth}">{$node->menutext}</span>
{else}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
{/if}
<br>{$node->titleattribute}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul>
{/if}
To show the site map put this code in the content of your site map page:
{cms_module module='menumanager' template='improved_sitemap'}
Author: Elijah Lofgren
count_children
Outputs the number of children the current page has. If it does not have any children, then nothing will be outputted.
Put this code in your menu template:
{if $count > 0}
{foreach from=$nodelist item=node}
{if $depthcheck == 1 && $node->depth != $node->prevdepth}
{assign var="depth" value=$node->depth}
{assign var="depthcheck" value="0"}
{/if}
{if $node->depth == $depth}
{counter assign="num_children"}
{/if}
{if $node->current == true && $node->haschildren == true}
{assign var="depthcheck" value="1"}
{/if}
{/foreach}
{num_children}
{/if}
Put this code where you want the number of children to be shown:
{cms_module module='menumanager' template='count_children' collapse='1'}
Author: Elijah Lofgren
Makes it so that you can click on a parent page to show/hide its children without a page refresh. This menu template uses the same Javascript function that the built-in startExpandCollapse and stopExpandCollapse tags use. This vertical menu also uses the free Silk Icons
Put this in a new menu template called "menu_icon_expand":
{if $count > 0}
<script type="text/javascript" language="javascript" src="lib/helparea.js"></script>
<ul class="menu_horiz" style="padding-left:0;">
{foreach from=$nodelist item=node}
{if $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{elseif $node->index > 0 && $listopen == 0}
</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
<li style="list-style-type:none;">
{if $node->current == true}
<img src="/images/icons/{$icon}_go.png" alt="" /> {$node->menutext}
{if $node->haschildren == true }
<ul style="padding-left:14px;">
{assign var="listopen" value="1"}
{/if}
{else}
{if $node->haschildren == true && $node->parent != true}
<a href="javascript:expandcontent('node{$node->id}');"><img src="/images/icons/{$icon}.png" alt="Expand" /></a>
{else}
<img src="/images/icons/{$icon}.png" alt="" />
{/if}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{if $node->haschildren == true && $node->parent != true}
{assign var="listopen" value="1"}
<ul id="node{$node->id}" class="expand" style="padding-left:14px;">
{elseif $node->parent == true}
{assign var="listopen" value="1"}
<ul style="padding-left:14px;">
{/if}
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul></ul>
{/if}
Then in your page template call it with this:
{cms_module module='menumanager' template='menu_icon_expand'}
Author: Elijah Lofgren
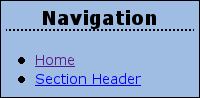
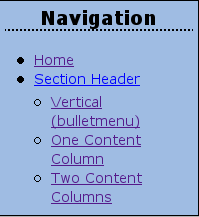
section_expand
Makes it so that you can click on your section headers and other pages to show/hide their children. This menu template uses the same Javascript function that the built-in startExpandCollapse and stopExpandCollapse tags use.
Previews:
Before click on "Section Header":  After click on "Section Header":
After click on "Section Header": 
Set up your pages like this:
Pos. | Title | Type 1 Home Content 2 Section Header Section Header 2.1 - Vertical (bulletmenu) Content 2.2 - One Content Column Content 2.3 - Two Content Columns Content
Put this in a new menu template named "section_expand.tpl":
{* CSS classes used in this template:
#active - The active/current page
li#separator - To style the ruler for the separator
span.sectionheader - To style section header *}
{if $count > 0}
<script type="text/javascript" language="javascript" src="lib/helparea.js"></script>
<div class="menu">
<ul id="menu">
{assign var="prevdepth" value="1"}
{foreach from=$nodelist item=node}
{assign var="prevdepth" value=$prevnode->depth}
{if ($node->depth <= $prevdepth)}
{if ($prevnode->haschildren == "1")}<li></li></ul></div></li> {* bugfix if subitems were not shown in menu *}
{else}
{if $node->depth < $prevdepth}
{assign var="act_depth" value=$prevdepth-$node->depth}</li>
{while (($act_depth > 0) and ($collapseopened > 0))}
</ul></div></li>
{assign var="act_depth" value=$act_depth-1}
{assign var="collapseopened" value=$collapseopened-1}
{/while}
{else}
</li>
{/if}
{/if}
{/if}
{if $node->type == 'separator'}
<li id="separator"></li>
{else}
{if $node->current == true}<li id="active">
{else}<li>
{/if}
<a id="pic{$node->id}" {if $node->type != 'sectionheader'}href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}{/if}{if $node->haschildren == '1'}
{assign var="collapseopened" value=$collapseopened+1} onclick="expandcontent('sub{$node->id}')"{else}{/if} style="cursor:hand; cursor:pointer">
{if $node->type == 'sectionheader'}<span class="sectionheader">{/if}
{$node->menutext}
{if $node->type == 'sectionheader'}</span>{/if}
</a>
{if $node->haschildren == '1'}<div id="sub{$node->id}" class="expand"><ul>{/if}
{/if}
{assign var="prevnode" value=$node}
{/foreach}
{if ($prevnode->haschildren == "1")}<li></li></ul></div></li> {* bugfix if subitems were not shown in menu *}
{else}
{if $prevnode->depth > 1}
{assign var="act_depth" value=$prevnode->depth-1}</li>
{while (($act_depth > 0) and ($collapseopened > 0))}
</ul></div></li>
{assign var="act_depth" value=$act_depth-1}
{assign var="collapseopened" value=$collapseopened-1}
{/while}
{else}
</li>
{/if}
{/if}
</ul>
</div>
{/if}
Put this in your page template where you want your menu shown:
{cms_module module='menumanager' template='section_expand.tpl'}
Cause this menu uses the smarty {while} tag which isn't included in standard-smarty, create the file "compiler.while.php" in the "lib/smarty/plugins" folder with the following content:
<nowiki>
<?php
/**
* Smarty plugin
* @package Smarty
* @subpackage plugins
*/
/**
* Smarty {while} compiler function plugin
*
* Type: compiler function<br>
* Name: while<br>
* Date: Sep 08 2006<br>
* Purpose: provide a while-loop<br>
* @author Frank Habermann <lordlamer at lordlamer dot de>
* @param string containing var-attribute and value-attribute
* @param Smarty_Compiler
* Examples: The following code will loop 5 times ;)
* <pre>
* {assign var="test" value=1}
* {while ($test <= 5)}
* {assign var="test" value="`$test+1`"}
* jo
* {/while}
*
- /
$this->register_compiler_function('/while', 'smarty_compiler_endwhile');
function smarty_compiler_while($tag_arg, &$smarty) {
$res = $smarty->_compile_if_tag($tag_arg);
preg_match("/<\?php if (.*): \?>/",$res,$token);
return "while " . $token[1] . " {";
}
function smarty_compiler_endwhile($tag_arg, &$smarty) {
return "}";
}
?> </nowiki></pre>
To make the section header look like a link put this in your stylesheet:
span.sectionheader {
text-decoration: underline;
color: blue;
}
Author of first version: Elijah Lofgren
Fixed on 22 November 2006 by Rafael Brix (now it also closes sub-sectionheaders, children of content pages are also shown and it fixes the bug that $node->haschildren is also set if the children aren't shown in menu etc.)
show_children_of
Shows a list of the children of a specific page alias with their description (if you store the page's description in its "Title Attribute"). It also uses the Silk Icons.
Create a new menu template named "show_children_of" with the following content:
<h2>Pages</h2>
<ul class="menu_horiz">
{if $count > 0}
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->index != 0}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{/if}
{/foreach}
{/if}
</ul>
In your page template put something like this (substitute "linux" with the alias of the page you want to show the children of):
{cms_module module='menumanager' start_page="linux" template='show_children_of'}
Author: Elijah Lofgren
header_link_to_child
This will make section headers link to their children.
Create a new menu template named "header_link_to_child" with the following content:
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{assign var="showchildren" value="1"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Now in your page template put this:
{cms_module module='menumanager' template='header_link_to_child'}
Author: Elijah Lofgren
header_link_to_child_dont_show_children
Same as last template except only top level items are shown. No children.
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{* NOTE: Disabled showing of children here *}
{assign var="showchildren" value="0"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Author: Elijah Lofgren
Note: CMSMS cant take responsibility for these codes please read through the code before using. All templates shared under GPL license