Table of Contents
- Bienvenue dans le Wiki
- Documentation en français
- Par où commencer
- Le panneau d'administration
- Tutoriel Création d'un module
- Trucs et astuces
- Glossaire CMSMS
- Guide du développeur
- Module Tutorial
- Création de modules
- Glossaire Wiki
This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
- La page du projet est ici : http://dev.cmsmadesimple.org/projects/menumanager
Le gestionnaire de menu vous permet de créer facilement des menus à partir de vos gabarits.
Sur le site Thèmes pour cmsms a été ajouté tutoriel très utile
sur 'utilisation des différentes options de la balise {menu} du gestionnaire de menu.
1. Dans votre gabarit (et ses feuilles de styles rattachées), indiquez la positon du menu
en utilisant les tableaux ou div appropriés qui donnera à l'emplacement du menu un nom:
<div id="main_menu"></div>
Votre feuille CSS devra contenir alors:
#main_menu {
margin-left: 29%;
margin-right: 2%;
}
2. Ensuite, vous devez indiquer au gabarit que cette div/tableaux est là où vous souhaitez
faire apparaitre le menu. Pour cela insérez la balise {menu} dans le gabarit:
<div id="main_menu">{menu}</div>
Cependant, ajouter cette balise seule n'est pas suffisant pour faire apparaitre des menus
agréablement mis en forme. Pour cela, vous allez devoir indiquer à l'intérieur de la balise {menu}
quel gabarit de menu vous voulez utiliser.
CMSMS est installé avec trois gabarit de menu.
Un de trois est un gabarit flexible prévu pour être mis en forme
par une feuille de style css:'cssmenu.tpl'.
Nous utiliserons ce dernier gabarit pour notre menu.
On précise donc dans notre balise le gabarit:
<div id="main_menu">{menu template='cssmenu.tpl'}</div>
3. Vous devez maintenant ajouter une feuille de style CSS pour que cssmenu.tpl soit bien mis en forme.
Nous devons donc créer une nouvelle feuille CSS. Dans un esprit de simplicité, nous nommerons cette dernière main_menu_stylesheet.
4. Placez à l'intérieur de main_menu_stylesheet le design. Une feuille de style a, par exemple cette apparence:
#main_menu ul {
list-style:none;
margin:0;
padding:0;
}
#main_menu li {
display: inline;
margin: 0 2px 0 0;
padding: 0;
text-transform:uppercase;
}
#main_menu a {
float: left;
display: block;
font: bold 12px Arial;
color: black;
text-decoration: none;
margin: 0 1px 0 0;
padding: 5px 10px 5px 10px;
background-color: white;
}
5. Une fois que vous avez ajouté votre CSS et sauvegardé main_menu_stylesheet n'oubliez pas de l'attacher à votre gabarit principal. Au minimum, votre gabarit principal devrait avoir maintenant deux feuilles de style rattachée: main_menu_stylesheet pour le design du menu et la feuille CSS pour le design général de la page.
En utilisant le CSS, vous pouvez donner l'apparence que vous voulez aux menu. Vous trouverez quelques grand exemples ci-dessous (Les liens sont tous en anglais):
http://www.dynamicdrive.com/style/csslibrary
http://www.webshapes.org/template/category/CSS_Menus
http://webdeveloper.econsultant.com/css-menus-navigation-tabs/
Il y a quelques points auxquels il faut être attentif lorsque l'on utilise css:
Assurez-vous que l'id de la div/tableaux de votre menu corespondent dans le gabarit et dans la feuille e style. Si vous avez donné l'id “main_menu”, alors la feuille css doit aussi l'utiliser. Voici par exemple une feuille de style typique:
#main_menu ul {
list-style:none;
margin:0;
padding:0;
}
#main_menu li {
display: inline;
margin: 0 2px 0 0;
padding: 0;
text-transform:uppercase;
}
#main_menu a {
float: left;
display: block;
font: bold 12px Arial;
color: black;
text-decoration: none;
margin: 0 1px 0 0;
padding: 5px 10px 5px 10px;
background-color: white;
}
Pour personnaliser le style du lien dans le menu pointant sur la page actuelle (par exemple pour le souligner), vous devez le spécifier dans le css. Typiquement, ce type de lien est désigné par le sélecteur .menuactive :
#main_menu li .menuactive { /** item du menu actuellement selectionné**/
background-color:
padding-top: 9px;
padding-bottom: 5px;
color: white;
}
Si le lien actuellement utilisé dans le menu a des parents, vous pouvez personnaliser leurs affichage en utilisant le sélecteur .menuparent.
Si vous utilisez des menus déroulant ou flottant, alors cette manœuvre ne marchera pas avec IE6 à moins que vou ajoutiez les lignes suivantes dans votre gabarit principal, à l'intérieur des balises html <head> :
<!--[if lte IE 6]> <script type="text/javascript" src="modules/MenuManager/CSSMenu.js"></script> <![endif]-->
Pour effacer les nombres juste avant chaque menu et sous-menu, attachez simplement la feuille de style Accessibilité (inclue par défaut dans les feuilles de styles CMSMS)à votre gabarit principal.
Liste des paramètres de 'node' dans le gestionnaire de Menu
Pour la liste des paramètres de la variable $node du gestionnaire de menu nous vous renvoyons à cette page:
FAQ/Layout_and_Design/Menu_Manager_Node_Parameters/fr
- Ajoutez ce code entre les balises "head" dans votre gabarit:
<!--[if IE]> <script type="text/javascript" src="modules/MenuManager/CSSMenu.js"></script> <![endif]-->
- Ajoutez ce code dans votre gabarit à l'endroit où vous voulez que votre menu apparaisse:
{cms_module module='menumanager' template='cssmenu-accessible.tpl'}
- Attachez la feuille de style "Default CSSMenu Horizontal" au gabarit que vous utilisez.
Obtenir le premier chiffre de $node->hierarchy
Extrait de: [Manager: Obtenir la racine pour chaque noeud]
{foreach from=$nodelist item=node}
{if $node->current == true}{$node->hierarchy|truncate:1:""}{/if}
{/foreach}
Le code ci-dessus ferait apparaitre le premier chiffre de $node->hierarchy. Par exemple, si vous avez la structure de menu:
1. Home 2. Services 2.1. First 2.2. Second 3. Contact 3.1. Address 3.2. Form
et que la page actuelle est "Services", "First", ou "Second" alors "2" sera renvoyé. Si la page actuelle est "Contact", "Address", ou "Form" alors "3" sera renvoyé.
NOTE: Le code ci-dessus ne fonctionne que pour des hiérarchies simples. Si votre site à plus de 9 catégorie de niveau 1, cela ne marchera pas.
Cela affiche un menu vertical utilisant les Silk Icons
Placer ce code dans votre gabarit de menu:
{if $count > 0}
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth != $node->prevdepth}
{if $node->depth > $node->prevdepth}
<ul>
{elseif $node->depth < $node->prevdepth}
</li></ul>
{/if}
{elseif $node->index > 0}
</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
{/if}
{if $node->type == 'sectionheader'}
<span class="sectionheader{$node->depth}">{$node->menutext}</span>
{else}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-1} </li>
</ul>
{/if}
Pour afficher ce menu dans votre page, placez ce code dans le gabarit:
{cms_module module='menumanager' template='menu_with_icons' collapse='1'}
Author: Elijah Lofgren
list_children (Fonctionne désormais avec des groupes multiples de pages enfants)
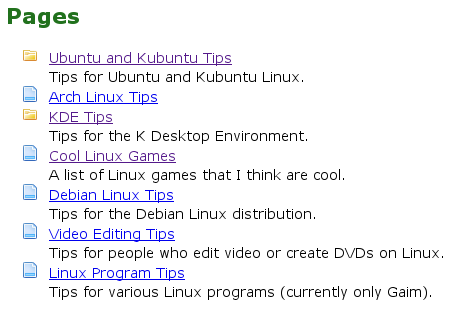
Affiche une liste des pages enfants à la page courante avec leurs descriptions (si vous avez enregistré cette description dans le champs "description" de la page). Ce gabarit utilise également les Silk Icons.
Placer ce code dans votre gabarit de menu:
{assign var="firstsub" value="1"}
{assign var="depth" value="-2"}
{assign var="depthcheck" value="0"}
{if $count > 0}
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $depthcheck == 1 && $node->depth != $node->prevdepth}
{<h2>Pages</h2>}
<ul class="menu_horiz">
{assign var="depth" value=$node->depth}
{assign var="depthcheck" value="0"}
{assign var="listopened" value="1"}
{/if}
{if $node->depth == $depth && $firstsub == 1}
<li style="list-style-image: url('images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{elseif $listopened == 1}
{assign var="firstsub" value="0"}
{/if}
{if $node->current == true && $node->haschildren == true}
{assign var="depthcheck" value="1"}
{/if}
{/foreach}
{if $listopened == 1}
</ul>
{/if}
{/if}
Pour afficher ce menu, placez ce code dans le gabarit de votre page:
{cms_module module='menumanager' collapse='1' template='list_children'}
Author: Elijah Lofgren
Edit: (hajamie): Les versions précédentes ne fonctionnaient pas correctement si le site avait des enfants sur différentes pages. Il affichait tous les enfants (même ceux des autres pages) après que la page ait été cliquée. Le problème est désormais résolu.
list_children_recursive
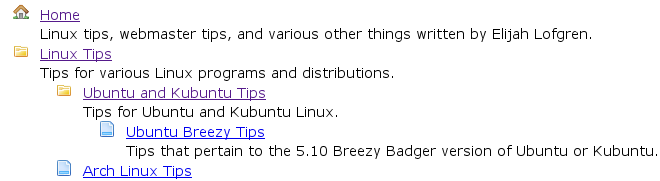
Affiche une liste récursive des enfants de la page courante avec leurs description with their description si vous avez enregistré cette description dans le champs "description" de la page). Ce gabarit utilise également les Silk Icons.
Placez ce code dans votre gabarit de menu:
{if $count > 1}
<h2>Pages</h2>
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">{$node->menutext}
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
<br>{$node->titleattribute}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul>
{/if}
Créez ensuite une balise utilisateur appelée "page_alias" avec le contenu suivant:
global $gCms;
$gCms->smarty->assign('page_alias', $gCms->variables['page_name']);
Placez ce code dans le gabarit de la page pour afficher le menu:
{page_alias}
{cms_module module='menumanager' start_page="$page_alias" template="list_children_recursive"}
Author: Elijah Lofgren
show_home_siblings
Affiche une liste des pages de niveau égal à celui de la page d'accueil avec leurs descriptions (si vous avez enregistré cette description dans le champs "description" de la page). Ce gabarit utilise également les Silk Icons. J'ai fait ce menu car apparament, ce n'étais pas possible avec "list_children".
Apercu: Voyez l'apercu précédent de "list_children".
Placez ce code dans votre gabarit de menu:
{assign var="startshowing" value="0"}
{if $count > 0}
<h2>Pages</h2>
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $startshowing == "1"}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{/if}
{if $node->current == true}
{assign var="startshowing" value="1"}
{/if}
{/foreach}
</ul>
{/if}
Pour faire apparaitre ce menu dans votre page, placez ce code dans le contenu de votre page d'accueil:
{cms_module module='menumanager' template='show_home_siblings' collapse='1'}
Author: Elijah Lofgren
Affiche un sous-menu prenant pour point de départ une page donnée.
Cette méthode utilisant les gabarits de menu standard est vraiment très simple. La seule chose particulière est que l'on précise la page de départ du menu.
D'abort, créez une Balise utilisateur pour déterminer la page de départ:
# Name: hierarchy
global $gCms;
$pos = $gCms->variables['position'];
$base = explode('.', $pos);
$smarty->assign('h_toplevel', $base[0] * 1);
$smarty->assign('h_parent', $base[ (count($base) > 1) ? count($base)-2 : 0 ] * 1);
$smarty->assign('h_this', $base[count($base)-1] * 1);
Pour afficher ce menu, placez ce code dans le contenu de votre page ou de votre gabarit:
{hierarchy}
{cms_module module='menumanager' start_element=$h_toplevel template='ellnav-vert.tpl' collapse='0'}
Si vous voulez afficher les enfants de la page actuelle, utilisez $h_this. Si vous voulez afficher les pages de même niveau que la page actuelle, utilisez $h_parent.
Author: Rick Measham with help from Ted Kulp
improved_sitemap
Affiche une liste de toutes vos pages avec des icones et leurs descriptions (si vous avez enregistré cette description dans le champs "description" de la page). Ce gabarit utilise aussi les Silk Icons.
Placez ce code dans votre gabarit de menu:
{if $count > 0}
<ul class="menu_horiz">
{foreach from=$nodelist item=node}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->current == true}
<li style="list-style-image: url('/images/icons/{$icon}_go.png') ">{$node->menutext}
{else}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
{if $node->type == 'sectionheader'}
<span class="sectionheader{$node->depth}">{$node->menutext}</span>
{else}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{/if}
{/if}
<br>{$node->titleattribute}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul>
{/if}
Pour afficher ce plan du site, placez ce code dans le contenu de votre page:
{cms_module module='menumanager' template='improved_sitemap'}
Author: Elijah Lofgren
count_children
Affiche le nombre d'enfants de la page actuelle. Si cette dernière n'en a pas, n'affiche rien.
Placez ce code dans votre gabarit de menu:
{if $count > 0}
{foreach from=$nodelist item=node}
{if $depthcheck == 1 && $node->depth != $node->prevdepth}
{assign var="depth" value=$node->depth}
{assign var="depthcheck" value="0"}
{/if}
{if $node->depth == $depth}
{counter assign="num_children"}
{/if}
{if $node->current == true && $node->haschildren == true}
{assign var="depthcheck" value="1"}
{/if}
{/foreach}
{num_children}
{/if}
Placez ce code à l'endroit où vous voulez faire apparaitre le nombre d'enfants:
{cms_module module='menumanager' template='count_children' collapse='1'}
Author: Elijah Lofgren
Fais en sorte que vous puissiez cliquer sur le menu pour afficher/cacher les pages enfants sans recharger la page. Ce menu utilise la même fonction Javascript que les modules startExpandCollapse et stopExpandCollapse. Ce menu vertical utilise également les Silk Icons
Placez ce code dans un nouveau gabarit de menu appelé "menu_icon_expand":
{if $count > 0}
<script type="text/javascript" language="javascript" src="lib/helparea.js"></script>
<ul class="menu_horiz" style="padding-left:0;">
{foreach from=$nodelist item=node}
{if $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{elseif $node->index > 0 && $listopen == 0}
</li>
{/if}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
<li style="list-style-type:none;">
{if $node->current == true}
<img src="/images/icons/{$icon}_go.png" alt="" /> {$node->menutext}
{if $node->haschildren == true }
<ul style="padding-left:14px;">
{assign var="listopen" value="1"}
{/if}
{else}
{if $node->haschildren == true && $node->parent != true}
<a href="javascript:expandcontent('node{$node->id}');"><img src="/images/icons/{$icon}.png" alt="Expand" /></a>
{else}
<img src="/images/icons/{$icon}.png" alt="" />
{/if}
<a href="{if $node->id == 15}/{else}{$node->url}{/if}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{if $node->haschildren == true && $node->parent != true}
{assign var="listopen" value="1"}
<ul id="node{$node->id}" class="expand" style="padding-left:14px;">
{elseif $node->parent == true}
{assign var="listopen" value="1"}
<ul style="padding-left:14px;">
{/if}
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-2}</li>
</ul></ul>
{/if}
Utilisez ce code pour afficher ce menu:
{cms_module module='menumanager' template='menu_icon_expand'}
Author: Elijah Lofgren
section_expand
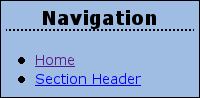
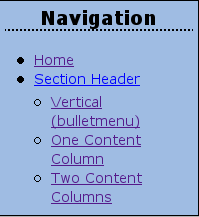
Fais en sorte que vous puissiez cliquer sur les en-têtes de section et les pages qui y sont rattchées pour afficher/cacher les pages enfants sans recharger la page. Ce menu utilise la même fonction Javascript que les modules startExpandCollapse et stopExpandCollapse.
Apercu:
Avant :  Après avoir cliqué sur "Section Header":
Après avoir cliqué sur "Section Header": 
Organisez vos pages comme ceci:
Pos. | Title | Type 1 Home Content 2 Section Header Section Header 2.1 - Vertical (bulletmenu) Content 2.2 - One Content Column Content 2.3 - Two Content Columns Content
Placez ce code dans un nouveau gabarit de menu appelé "section_expand.tpl":
{* CSS classes used in this template:
#active - The active/current page
li#separator - To style the ruler for the separator
span.sectionheader - To style section header *}
{if $count > 0}
<script type="text/javascript" language="javascript" src="lib/helparea.js"></script>
<div class="menu">
<ul id="menu">
{assign var="prevdepth" value="1"}
{foreach from=$nodelist item=node}
{assign var="prevdepth" value=$prevnode->depth}
{if ($node->depth <= $prevdepth)}
{if ($prevnode->haschildren == "1")}<li></li></ul></div></li> {* bugfix if subitems were not shown in menu *}
{else}
{if $node->depth < $prevdepth}
{assign var="act_depth" value=$prevdepth-$node->depth}</li>
{while (($act_depth > 0) and ($collapseopened > 0))}
</ul></div></li>
{assign var="act_depth" value=$act_depth-1}
{assign var="collapseopened" value=$collapseopened-1}
{/while}
{else}
</li>
{/if}
{/if}
{/if}
{if $node->type == 'separator'}
<li id="separator"></li>
{else}
{if $node->current == true}<li id="active">
{else}<li>
{/if}
<a id="pic{$node->id}"
{if $node->type != 'sectionheader'}
href="{$node->url}"
{if $node->target ne ""}
target="{$node->target}"
{/if}
{/if}
{if $node->haschildren == '1'}
{assign var="collapseopened" value=$collapseopened+1} onclick="expandcontent('sub{$node->id}')"
{else}
{/if} style="cursor:hand; cursor:pointer">
{if $node->type == 'sectionheader'}<span class="sectionheader">{/if}
{$node->menutext}
{if $node->type == 'sectionheader'}</span>{/if}
</a>
{if $node->haschildren == '1'}<div id="sub{$node->id}" class="expand"><ul>{/if}
{/if}
{assign var="prevnode" value=$node}
{/foreach}
{if ($prevnode->haschildren == "1")}<li></li></ul></div></li> {* bugfix if subitems were not shown in menu *}
{else}
{if $prevnode->depth > 1}
{assign var="act_depth" value=$prevnode->depth-1}</li>
{while (($act_depth > 0) and ($collapseopened > 0))}
</ul></div></li>
{assign var="act_depth" value=$act_depth-1}
{assign var="collapseopened" value=$collapseopened-1}
{/while}
{else}
</li>
{/if}
{/if}
</ul>
</div>
{/if}
Placez ce coe à l'enroit où vous voulez afficher le menu:
{cms_module module='menumanager' template='section_expand.tpl'}
La balise smarty {while} est utilisée dans ce script mais n'est pas inclue par défaut. Créez donc un fichier "compiler.while.php" dans le répertoire "lib/smarty/plugins" avec le code:
<nowiki>
<?php
/**
* Smarty plugin
* @package Smarty
* @subpackage plugins
*/
/**
* Smarty {while} compiler function plugin
*
* Type: compiler function<br>
* Name: while<br>
* Date: Sep 08 2006<br>
* Purpose: provide a while-loop<br>
* @author Frank Habermann <lordlamer at lordlamer dot de>
* @param string containing var-attribute and value-attribute
* @param Smarty_Compiler
* Examples: The following code will loop 5 times ;)
* <pre>
* {assign var="test" value=1}
* {while ($test <= 5)}
* {assign var="test" value="`$test+1`"}
* jo
* {/while}
*
- /
$this->register_compiler_function('/while', 'smarty_compiler_endwhile');
function smarty_compiler_while($tag_arg, &$smarty) {
$res = $smarty->_compile_if_tag($tag_arg);
preg_match("/<\?php if (.*): \?>/",$res,$token);
return "while " . $token[1] . " {";
}
function smarty_compiler_endwhile($tag_arg, &$smarty) {
return "}";
}
?> </nowiki></pre>
Pour faire apparaitre l'en-tête de scetion comme un lien, placez dans votre css:
span.sectionheader {
text-decoration: underline;
color: blue;
}
Auteur de la première édition: Elijah Lofgren
Fixed (22 November 2006) by Rafael Brix (prend en charge les sous-entêtes de section)
show_children_of
Affiche les enfants d'une page donnée avec leurs descriptions (si vous avez enregistré cette description dans le champs "description" de la page). Utilise également les Silk Icons.
Creez un nouveau gabarit de menu "show_children_of" avec le code:
<h2>Pages</h2>
<ul class="menu_horiz">
{if $count > 0}
{foreach from=$nodelist item=node}
{if $node->index == 0}
{assign var="icon" value="house"}
{elseif $node->haschildren == true }
{assign var="icon" value="folder"}
{elseif $node->haschildren == false }
{assign var="icon" value="page"}
{/if}
{if $node->index != 0}
<li style="list-style-image: url('/images/icons/{$icon}.png') ">
<a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a><br />
{$node->titleattribute}</li>
{/if}
{/foreach}
{/if}
</ul>
Placez dans votre page quelque chose comme:
{cms_module module='menumanager' start_page="pagedonnée" template='show_children_of'}
,en remplacant "pagedonnée" par la page dont vous voulez afficher les enfants.
Author: Elijah Lofgren
header_link_to_child
Crée un lien entre les en_têtes de section et leurs enfants.
Créez un nouveau gabarit de menu "header_link_to_child" avec:
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{assign var="showchildren" value="1"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Placez dans le gabarit de votre page:
{cms_module module='menumanager' template='header_link_to_child'}
Author: Elijah Lofgren
header_link_to_child_red_active
Crée un lien entre les en-têtes de section et leurs enfants, et rend les en-têtes rouges si ils sont actifs.
Créez un nouveau gabarit de menu "header_link_to_child_red_active" avec le code:
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{assign var="showchildren" value="0"}
{assign var="headerlinkactive" value="0"}
{assign var="listopen" value="0"}
{assign var="doheaderlink" value="0"}
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"{if $headerlinkactive == "1"} style="color:red" {/if}><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{assign var="headerlinkactive" value="1"}
{/if}
{if $node->parent == true}
{assign var="showchildren" value="1"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Placez maintenant ce code dans le gabarit de votre page:
{cms_module module='menumanager' template='header_link_to_child_red_active'}
Author: Elijah Lofgren
header_link_to_child_dont_show_children
Identique au dernier gabarit mais montre seulement les items de niveau 1 sans leurs enfants.
{* CSS classes used in this template:
#active - The active/current page
.sectionheader - To style section header
hr.separator - To style the ruler for the separator *}
{if $count > 0}
<div class="menu">
<ul id="menu">
{foreach from=$nodelist item=node}
{if $doheaderlink == "1"}
{assign var="doheaderlink" value="0"}
<li class="sectionheader"><a href="{$node->url}">{$headertext}</a>
{/if}
{if $node->depth == 1 or $showchildren == 1}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{assign var="listopen" value="1"}
{elseif $node->depth < $node->prevdepth}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
{assign var="listopen" value="0"}
{/if}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->current == true}
<li id="active"><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
{assign var="doheaderlink" value="1"}
{if $node->parent == true}
{* NOTE: Disabled showing of children here *}
{assign var="showchildren" value="0"}
{else}
{assign var="showchildren" value="0"}
{/if}
{assign var="headertext" value=$node->menutext}
{elseif $node->type == 'separator'}
<li id="separator">
{else}
<li><a href="{$node->url}"{if $node->target ne ""} target="{$node->target}"{/if}>{$node->menutext}</a>{/if}
{/if}
{/foreach}
{if $listopen == "1"}
{repeat string="</li></ul>" times=$node->depth-1}
{/if}
</li>
<li id="empty"></li>
</ul>
</div>
{/if}
Author: Elijah Lofgren
page_description
Affiche la description (Attribut 'title') de la page actuelle.
{foreach from=$nodelist item=node}
{if $node->current == true}
{$node->titleattribute}
{/if}
{/foreach}
Author: Elijah Lofgren
stop_at_element
S'arrête à un élément donné. Cette exemple affichera la page 1 parmis 9.
{assign var="stop_at_element" value=10}
{* CSS classes used in this template:
#menuwrapper - The id for the <div> that the menu is wrapped in. Sets the width, background etc. for the menu.
#primary-nav - The id for the <ul>
.menuparent - The class for each <li> that has children.
.menuactive - The class for each <li> that is active or is a parent (on any level) of a child that is active. *}
{if $count > 0}
<div id="menuwrapper">
<ul id="primary-nav">
{foreach from=$nodelist item=node}
{if $node->hierarchy < $stop_at_element}
{if $node->depth > $node->prevdepth}
{repeat string="<ul>" times=$node->depth-$node->prevdepth}
{elseif $node->depth < $node->prevdepth}
{repeat string="</li></ul>" times=$node->prevdepth-$node->depth}
</li>
{elseif $node->index > 0}</li>
{/if}
{if $node->parent == true or ($node->current == true and $node->haschildren == true)}
<li class="menuactive menuparent"><a class="menuactive menuparent"
{elseif $node->current == true}
<li class="menuactive"><a class="menuactive"
{elseif $node->haschildren == true}
<li class="menuparent"><a class="menuparent"
{elseif $node->type == 'sectionheader'}
<li class="sectionheader"><span> {$node->menutext} </span>
{elseif $node->type == 'separator'}
<li style="list-style-type: none;"> <hr class="separator" />
{else}
<li><a
{/if}
{if $node->type != 'sectionheader' and $node->type != 'separator'}
href="{$node->url}"
{if $node->accesskey != ''}
accesskey="{$node->accesskey}"
{/if}
{if $node->tabindex != ''}
tabindex="{$node->tabindex}"
{/if}
{if $node->titleattribute != ''}
title="{$node->titleattribute}"
{/if}
{if $node->target ne ""}
target="{$node->target}"
{/if}
><dfn>{$node->hierarchy}: </dfn>{$node->menutext}</a>
{elseif $node->type == 'sectionheader'}
><dfn>{$node->hierarchy}: </dfn>{$node->menutext}</a>
{/if}
{/if}
{/foreach}
{repeat string="</li></ul>" times=$node->depth-1} </li>
</ul>
<div class="clearb"></div>
</div>
{/if}
Author: Elijah Lofgren
Si | vous | voulez | un | menu | simple
{if $count > 0}
{foreach from=$nodelist item=node}<a href="{$node->url}"
{if $node->target ne ""} target="{$node->target}"{/if}
>{$node->menutext}</a>
{if $count > ($node->index+1)} |
{/if}
{/foreach}
{/if}
Author: Borislav Dopudja
Si vous avez besion d'afficher les derniers éléments en haut de votre menu. Le menu commence à $count.
{if $count > 0}
{assign var="total" value="$count"}
<ul>
{while ($total >= 1)}
{foreach from=$nodelist item=node}
{if $node->index == $total}
<li><a href="{$node->url}" > {$node->menutext} </a></li>
{/if}
{/foreach}
{assign var="total" value=$total-1}
{/while}
</ul>
{/if}
Author: Saulo Padilha
Menu vertical basé sur suckerfish
http://forum.cmsmadesimple.org/index.php/topic,13441.0.html
http://forum.cmsmadesimple.org/index.php/topic,1926.msg73260.html#msg73260
Note: CMSMS n'assume aucune responsabilité quant aux codes fournis sur cette page.
Tous les gabarits sont sous licence GPL
This page in:
English -
Deutsch -
Español -
Français -
Italiano -
Lietuvių -
Nederlands -
Norsk -
Polski -
Česky -
Русский -
Svenska -
Tiếng Việt -
عربي -
日本語
简体中文