This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
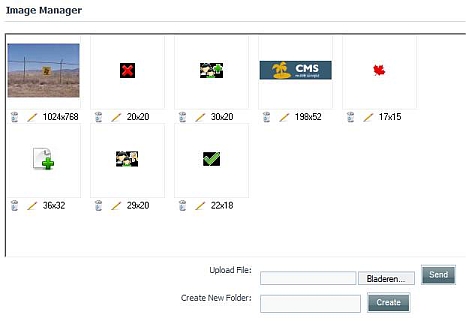
图片管理
Contents |
- 从菜单中选择“内容/图片管理”。
- 图片管理允许你在服务器上上传和浏览图片。所有的图片都在config.php中设置的文件夹(以及它的子文件夹)中,通常是uploads/images/。
- 要使图片管理正常工作,PHP版本要求在4.3以上,并且必须安装PHP的GD库或者可被PHP访问的NetPBM或ImageMagick程序。
- 好了,说这些听起来像个一无所知的新手,我只是想说虽然(你的PHP GD)不支持GIF格式,但你很可能已经安装了GD。在CMSMS中GD是默认选择的图片工具箱。如果你想改变它,你需要编辑config.php文件。
你的PHP使用GD了么?
- 要检查GD是否已经安装,可以创建一个小PHP脚本来输出系统参数:
<?php phpinfo() ?>
- 将上面的代码保存为phpinfo.php,然后再服务器上运行该校本(通过浏览器访问该校本),查找GD参数,GD版本信息应该类似2.0+,如果没有找到任何GD信息,那么GD没有安装。
- 很遗憾,如果PHP在safe mode模式下运行,那么GD是唯一的选择。
你有NetPBM并且PHP的safe mode是关闭的?
- 如果你想使用NetPBM,PHP需要能够在命令行上执行命令。也就是说,如果PHP运行在safe mode,那么它不可能使用NetPBM。关于NetPBM的技巧,在这里没有更多的建议和信息。
- 但是,你可以从Download NetPBM binaries下载NetPBM的Win32和Linux版本。
- 如果你使用FTP上传(NetPBM),请确定你使用二进制模式上传。另外,请修改文件的权限为755,确保它能执行。
Or do you want to use ImageMagick with PHP safe mode OFF?
- Well, this one is even more tricky. First, it is not the easiest, may be impossible, to install ImageMagick on a linux web server without proper access and permissions. Just uploading the binaries, if you can find them, will probably not work due to dependencies. On windows, it may work, just download the Win32 installer for ImageMagick and install it. This I have done before, and it works.
- Static ImageMagick binaries for linux may work. I have not tried it.
Which library to use if you have access to more than one?
- ImageMagic is preferred as it provides the best rotation algorithm. Below is a brief comparison of the image manipulation packages. Personal preference is ImageMagick. Comparing the abilities of three graphics libraries:
GD NetPBM ImageMagick GIF No Yes Yes JPEG Yes Yes Yes PNG Yes Yes Yes Cropping Good Good Good Scaling Fair Good Very Good Rotation Poor Fair Very Good Flip Good Poor Good
- Comparing the abilities of three graphics libraries.
- 1 GIF is support in old GD say version 1.61 and below.
- 2 Full colour JPEG is not supported in GD versions less than 2.01 with PHP.
Thumbnails not working?
- You may have to change File Creation Mask (umask): from "022" to "002" to keep from getting 403 forbidden errors when trying to view generated thumbnails on my remote webhost. Also clear the site cache after making this change, these are both found under "Site Admin/Global Settings".
Add Image
- To add an image, do like this:
- Browse to the folder where you would like the image to be uploaded to.
- Click the "Browse" (the dutch "Bladeren" in this picture) button on the line where it says Upload File: below the image browser.
- Browse to the image file that you would like to upload.
- Click Send.
- Note: You can also do a "Create New Folder" which make it easier for you to keep pictures together in folders.
- Note: If you have a lot of imageas to upload, it is probably faster to use the File Manager. With the File Manager you can upload 5 images at a time (you can set the number in the File Manager Settings tab (max 10)). And if you really have a lot of images to upload, use FTP.
- Note: The maximum size of images that can be uploaded is set in config.php (in bytes). Your server may also limit the file size that can be uploaded, which may create errors if larger files than this limit are uploaded.
Edit Image
- Once you have uploaded images you can edit them by clicking on the edit icon http://www.cmsmadesimple.org/lib/filemanager/ImageManager/img/edit_pencil.gif under each image. The image will then be shown in a popup window with a toolbar with six options.
- This is what you can do:
Crop:
- To crop an image, select Crop in the toolbar. Draw a box with your mouse to select what part of the image to keep. The part of the image within the rectangle is what will be kept and the greyed-out area outside it will be removed from the image. You can change the size of the rectangle by dragging the small boxes in the corners and along the sides. You can also move the part of the image to be kept by clicking in the rectangle and drag it.
- When you have selected what area of the image to keep press the OK button and your image will be cropped. To cancel any changes instead press the Cancel button .
Resize:
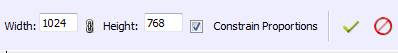
- Resizing an image is good if you’d like to reduce the file size of a large image. To resize an image, select Resize in the toolbar http://www.cmsmadesimple.org/lib/filemanager/ImageManager/img/scale.gif. To make the image smaller or bigger, drag the boxes in the corners or along the sides of the image. By default proportions are constrained. To resize an image without keeping the proportions untick the Constain Proportions box.
- You can also manually type the pixel width and height in the respective fields at the top.
- To confirm the resize click the OK button. Or click Cancel to leave the image unchanged.
Rotate:
- To rotate an image, click Rotate in the toolbar http://www.cmsmadesimple.org/lib/filemanager/ImageManager/img/rotate.gif. If you want to flip the image, select Flip Horizontally or Flip Vertically in the drop-down box Flip Image. You must click the OK button for the changes to take effect.
- If you want to rotate the image, select any of the options in the drop-down box Rotate Image. Or you could type any number from 1 to 360 in the field for angle to rotate. You must click the OK button for the changes to take effect.
Measure:
- You can use the measure tool http://www.cmsmadesimple.org/lib/filemanager/ImageManager/img/measure.gif to determine the angle and to get information about the distance in pixels between two points of your image.
- X and Y show the coordinates of the point where you first click (starting location). W and H show the horizontal and vertical distance respectively between imagined horizontal or vertical lines along the two points. A shows the angle (relative to the axis) and D the total distance in pixels between the two points.
- Once you have made a measure you can click on rotate and the angle of the measure is selected in the rotate image field.
Marker:
- By clicking on the marker tool in the toolbar http://www.cmsmadesimple.org/lib/filemanager/ImageManager/img/t_black.gif you select if the marker lines will be black or white.
Save:
- Naturally, clicking Save http://www.cmsmadesimple.org/lib/filemanager/ImageManager/img/save.gif saves the changes you have made to the image. If you just close the window without clicking Save, the changes you have made will not be saved.
This page in:
English -
Deutsch -
Español -
Français -
Italiano -
Lietuvių -
Nederlands -
Norsk -
Polski -
Česky -
Русский -
Svenska -
Tiếng Việt -
عربي -
日本語
简体中文