This page in: English - Deutsch - Español - Français - Italiano - Lietuvių - Nederlands - Norsk - Polski - Русский - Svenska - Tiếng Việt - عربي - 日本語 简体中文
TinyMCE
Contents |
TinyMCE is a nice WYSIWYG editor. It is installed by default, so it should work out of the box.
The project page is at http://dev.cmsmadesimple.org/projects/tinymce/ .
If it is not active for a specific user (or to activate another tool like [FCKeditorX]), go to the My Preferences > User Preferences and, in the box called Select WYSIWYG to use, select TinyMCE.
Problem with the Toolbar
If the TinyMCE toolbar does not appear when you are editing a page and the content appears as plain text or HTML, first check that you have actually set TinyMCE as your editor (see above).
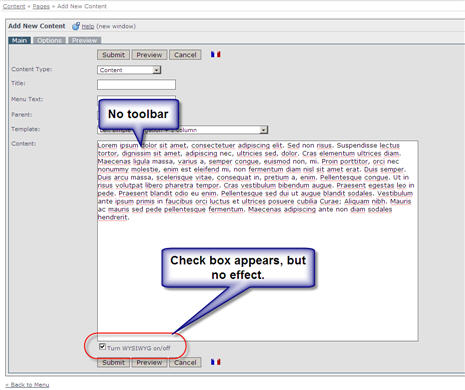
If you have corrected this and it still does not work: in some cases (as with the OVH hosting provider in France) you will see the checkbox Turn WYSIWYG on/off, yet the toolbar does not appear.
If that is the case, do not frantically re-install CMSMS; you only need to restrict the access right of the modules directory to 555 or, to 755 and it will work. In other words, you must at least remove the write access right for the rest of the world.
If that does not solve the problem there are several other things you can try.
- Uninstall then reinstall TinyMCE.
- Reset all the settings for TinyMCE to the defaults.
- Switching the setting "Use static config file" (advanced tab) on\off.
- Downgrade to version 2.4.12.
This problem was covered in the thread http://forum.cmsmadesimple.org/index.php?topic=9434.msg%25msg_id%25 (in French). It is also discussed in these English language threads http://forum.cmsmadesimple.org/index.php/topic,42852.0.html and http://forum.cmsmadesimple.org/index.php/topic,44280.msg210612.html#msg210612.
Very good documentation for this plugin is available here, the TinyMCE documentation wiki.
TinyMCE configuration options are defined in modules/TinyMCE/tinyconfig.php
How to change background color to white in the page editor
If you have tried to do this by checking the box next to "Strip Background Tags From CSS:" in tab "Settings":
then this will work:
- Navigate to the TinyMCE WYSIWYG extension.
- Click on the "Advanced" Tab.
- In the box "Body tag CSS:" type:
background-color:#FFFFFF;

Show dashed grid lines of (blind) tables
In newer versions of CMSms the TinyMCE modul does not show the light grey dashed grid lines in a table by default. This make orientation very difficult.
By default:
Desired:
To display the dashed reference lines:
- Go to the TinyMCE administration page
- Choose the tab "Advanced"
- Check the entry "Include only screen CSS"

- Click "Update"
and you are done.
This page in:
English -
Deutsch -
Español -
Français -
Italiano -
Lietuvių -
Nederlands -
Norsk -
Polski -
Česky -
Русский -
Svenska -
Tiếng Việt -
عربي -
日本語
简体中文